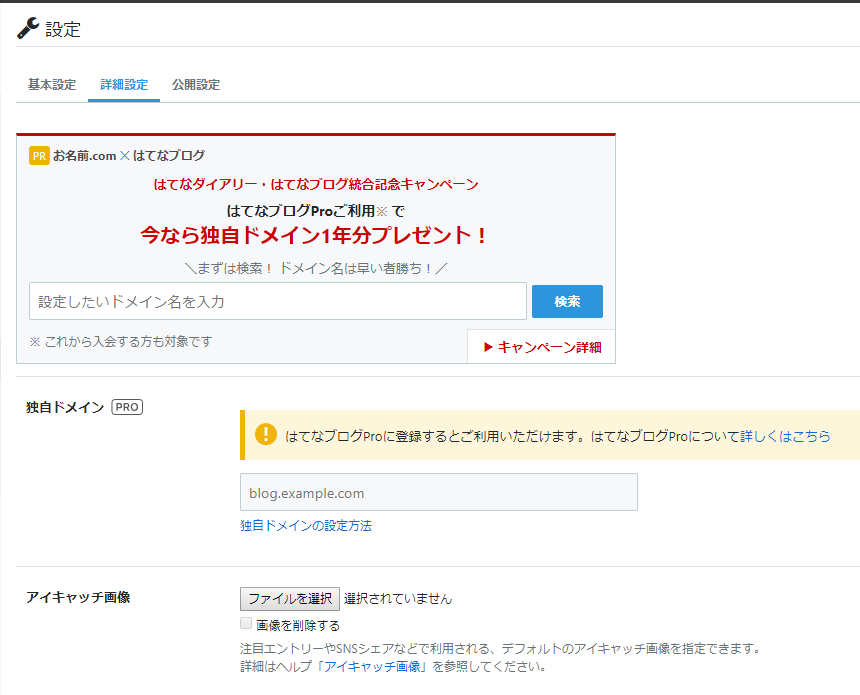
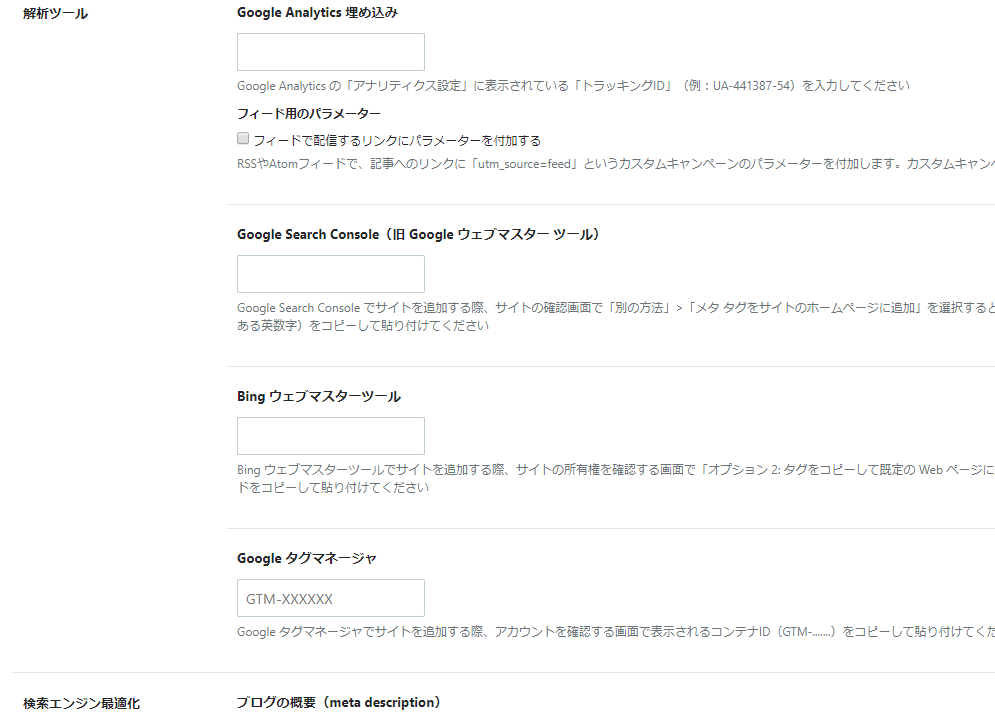
現在のはてなブログの設定内容を記録しておく
現時点のはてなブログの設定内容を記録する。






なお公開設定タブについても省略する。
この一連の画像で重要な箇所はここだけです。
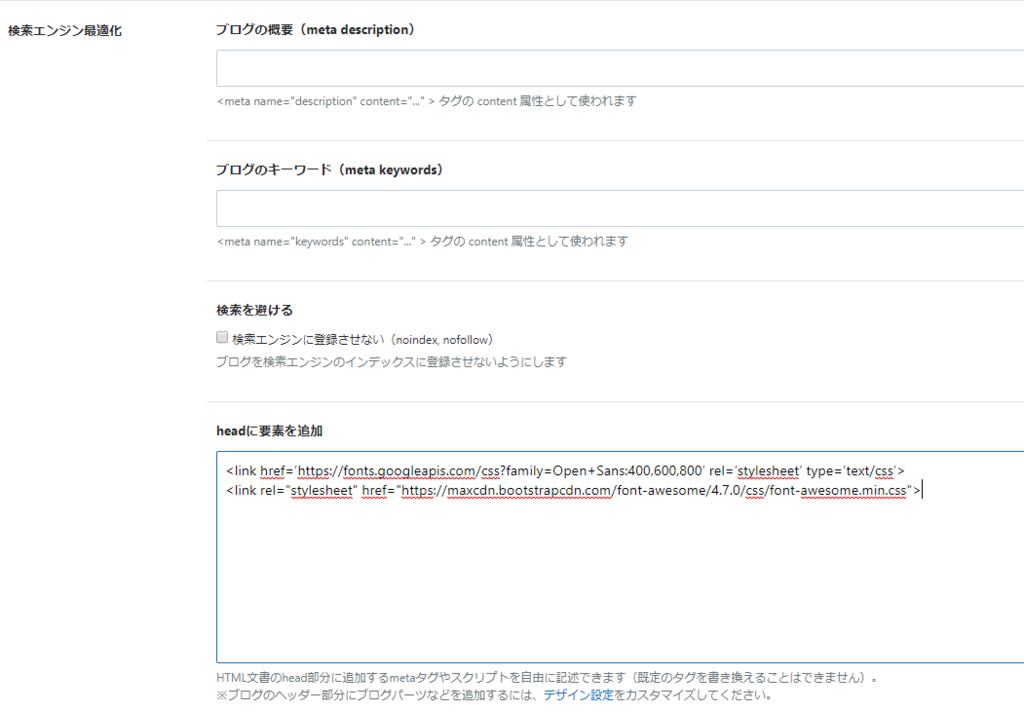
「はてなブログダッシュボード➡設定➡詳細設定タブ➡headに要素を追加」
上記に次の内容を追加してAwesomeFontを使えるようにします。
<link href=’https://fonts.googleapis.com/css?family=Open+Sans:400,600,800′ rel=’stylesheet’ type=’text/css’> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">


<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> <div id="global-menu"> <ul class="global-menu-list"> <li><a href="https://www.notitle-weblog.com/entry/2016/02/04/171538" target="_blank">Webデザイン</a></li> <li><a href="https://www.notitle-weblog.com/entry/hatena-customize" target="_blank">はてなブログのカスタマイズ</a></li> <li><a href="https://www.clrmemory.com/hatena/dropdown-menu-customize" target="_blank">グローバルメニューのドロップダウンリスト化</a></li> <li><a href="https://www.notitle-weblog.com/entry/2016/10/20/214222" target="_blank">グローバルメニューのドロップダウンリスト化2</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> </ul> </div>

<script> // 目次用スムーズスクロール $(function(){ $('.table-of-contents a').click(function() { var myHref= $(this).attr("href"); var Target = $(myHref).offset().top - 10; $('body,html').animate({scrollTop: Target}, "slow", 'swing'); return false; }); }); </script>
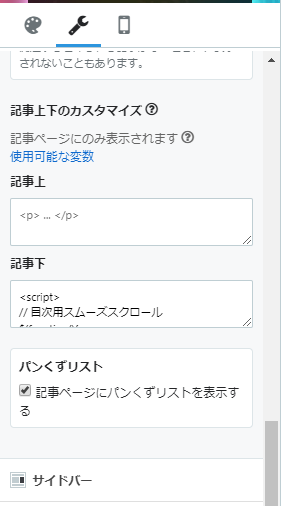
「はてなブログダッシュボード➡デザイン➡カスタマイズ➡フッタ」
<script> let codes = document.getElementsByClassName('code'); [].forEach.call(codes, function(elem, key, val){ // クラスに lang が含まれていない場合は何もしない if (!/lang/.test(elem.className)) { return; } let line_num = 1; // 行で分割 let lines = elem.innerHTML.split("\n"); let texts = elem.textContent.split("\n"); // 最終行が空の時は削除 if (lines[lines.length-1].length === 0) { lines.pop(); } // 最初の1行目にコメント後の数字:か、数字:があれば、先頭の行番号にする(2017/4/15修正) if ((texts.length > 0) && (/(^|\/\/|\/\*) *[0-9]+:/.test(texts[0].trim()))) { line_num = texts[0].trim().replace(/:/, "").replace(/(\/\/|\/\*)/, "")-0; lines.shift(); } let modi = "<ol start='"+line_num+"'>"; lines.forEach(function(elem) { modi += "<li class='code-list'>"+elem+"</li>"; }); modi += "</ol>"; elem.innerHTML = modi; }); </script> <script defer> ;(function(d){ if(!window.getSelection){ return } var btn = d.createElement("button") btn.id = "selectPre" btn.textContent = "select" btn.addEventListener("click", selectPre, false) function selectPre(){ var sel = window.getSelection() var pre = this.parentNode sel.selectAllChildren(pre) sel.extend(pre, pre.childNodes.length-1) } var pres = d.getElementsByTagName("pre") for(var i=pres.length; i--;){ pres[i].addEventListener("mouseover", addBtn, false) } function addBtn(e){ if(this === addBtn.ele) return // not to addBtn if already this.appendChild(btn) return addBtn.ele = this } })(document) </script> <script type="text/javascript"> window.addEventListener("load", function onLoad() { window.removeEventListener("load", onLoad); var codes = document.querySelectorAll("pre.code"); var len = codes.length; for (var i = 0; i < len; i++) { (function () { var code = codes[i]; // select all on double click code.addEventListener("dblclick", function () { var range = document.createRange(); range.selectNodeContents(code); var selection = document.getSelection(); selection.removeAllRanges(); selection.addRange(range); }); })(); } }); </script> <!-- ここからはページトップしょり --> <!-- トップへ --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script> $(function () { /** ページトップ処理 **/ // スクロールした場合 $(window).scroll(function() { // スクロール位置が200を超えた場合 if ($(this).scrollTop() > 200) { $('#pagetop').fadeIn(); } else { // ページトップへをフェードアウト $('#pagetop').fadeOut(); } }); // ページトップクリック $('#pagetop').click(function() { // ページトップへスクロール $('html, body').animate({ scrollTop: 0 }, 300); return false; }); })(jQuery); </script> <a id="pagetop" href="#top" class="page_top" style="display: none;"><i class="fa fa-arrow-up fa-3x" aria-hidden="true"></i></a>
「はてなブログダッシュボード➡デザイン➡カスタマイズ➡ デザインCSS」
/* <system section="theme" selected="6653586347155924442"> */ @import url("https://blog.hatena.ne.jp/-/theme/6653586347155924442.css"); /* </system> */ /*code-listクラスの数でカウント*/ .code-list:nth-child(2n+1) { background-color: #eee; } #selectPre{ position: absolute; top: 0; right: 0; border: none; padding: 2px 3px; font-family: consolas } /*code-lineクラスの数でカウント*/ .code-line { counter-increment: linenumber; } /*偶数行のみ背景色を適用*/ .code-line:nth-child(even){ background-color: #eee; } /*行番号を擬似要素として表示*/ .code-line::before { content: counter(linenumber); display:inline-block; color: #ccc; text-align: right; width: 35px; padding: 0 15px 0 0; } /*コードブロックに言語名を表示*/ pre.code:before { content: attr(data-lang); display: inline-block; background: #ccc; /*カラーコード変更*/ color: #666; padding: 5px; position: absolute; margin-left: -20px; /*表示位置を調整*/ margin-top: -30px; } pre.code { padding-top: 30px !important; border:2px solid #ccc; /*追加:コード表示部分の枠設定*/ background:#f8f8f8; /*追加:コード表示部分の背景色*/ position:relative; /*追加*/ } *グローバルメニュー*/ #global-menu { background-color: #444444; /*ナビメニューの両サイド背景の色変更*/ border-bottom: 2px solid #444444; /*ナビメニュー下部のラインカラー変更*/ } .global-menu-list li a { color: #fff; /*ナビメニューの文字色変更*/ background-color: #444444; /*ナビメニューの背景色変更*/ } #mobile-head { background-color: #444444; /*スマホ版 ナビメニューの背景色変更*/ } #blog-title { border-bottom: 1px solid #444444; /*ナビメニュー上部のラインカラー変更*/ } pre,code { font-family: MeiryoKe_Gothic, "Ricty Diminished", Osaka-mono, "MS Gothic", "Courier New", monospace, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"; } /********** Contents list **********/ .table-of-contents { padding: 20px 10px 20px 40px; border-radius: 5px; background: #fff; } .table-of-contents li, .table-of-contents ul { list-style-type: decimal; margin-left: 0; } /*見づらい見づらいのでTOPレベルのみ表示*/ .table-of-contents ul{ display: none; } .table-of-contents li a { text-decoration: none; } .table-of-contents:before { content: "\f0f6 目次"; font-family: FontAwesome; font-size: 150%; } /********** Title **********/ #title { font-family: 'Electrolize', sans-serif; /* Google Fonts */ text-shadow: 0 -1px 1px #FFF, -1px 0 1px #FFF, 1px 0 1px #000; }
はてな記法モード 等幅フォント及びスペースを変換表示してくれる方法を探る
普段は「見たままモード」で記事を書いていたが、ソースコードを挿入したい場合はちょっとHTMLで記述する必要がある。それで下記に「はてな記法」でソースコード表示させたが等幅フォントにならないみたいだ・・・
┌──┬──────────┬───────┬────┬────┬─────┬──┬───────┐ │No│日付 │開始時刻│終了時刻│経過時間│ステータス│台帳│作業内容 │ ├──┼──────────┼───────┼────┼────┼─────┼──┼───────┤ │1 │08/31(水) │8:08 │8:10 │0:01 │完了 │ │作業詳細作成 │ ├──┼──────────┼───────┼────┼────┼─────┼──┼───────┤ │2 │08/31(水) │8:08 │8:38 │0:29 │完了 │ │Webチェック │ ├──┼──────────┼───────┼────┼────┼─────┼──┼───────┤ │3 │08/31(水) │8:10 │8:16 │0:05 │完了 │ │メールチェック│ └──┴──────────┴───────┴────┴────┴─────┴──┴───────┘
<LEFT><TABLE BORDER CELLSPACING=1 BORDERCOLOR=#000000> <TR> <TD NOWRAP BGCOLOR=#8497b0><SPAN STYLE="FONT-SIZE:10pt;COLOR:#ffffff">No</SPAN></TD> <TD NOWRAP BGCOLOR=#8497b0><SPAN STYLE="FONT-SIZE:10pt;COLOR:#ffffff">日付</SPAN></TD> <TD NOWRAP BGCOLOR=#8497b0><SPAN STYLE="FONT-SIZE:10pt;COLOR:#ffffff">開始時刻</SPAN></TD> <TD NOWRAP BGCOLOR=#8497b0><SPAN STYLE="FONT-SIZE:10pt;COLOR:#ffffff">終了時刻</SPAN></TD> <TD NOWRAP BGCOLOR=#8497b0><SPAN STYLE="FONT-SIZE:10pt;COLOR:#ffffff">経過時間</SPAN></TD> <TD NOWRAP BGCOLOR=#8497b0><SPAN STYLE="FONT-SIZE:10pt;COLOR:#ffffff">ステータス</SPAN></TD> <TD NOWRAP BGCOLOR=#8497b0><SPAN STYLE="FONT-SIZE:10pt;COLOR:#ffffff">台帳</SPAN></TD> <TD NOWRAP BGCOLOR=#8497b0><SPAN STYLE="FONT-SIZE:10pt;COLOR:#ffffff">作業内容</SPAN></TD> </TR> <TR> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000"><P ALIGN="CENTER">1</P></SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">08/31(水)</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">8:08</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">8:10</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">0:01</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">完了</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000"></SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">作業詳細作成</SPAN></TD> </TR> <TR> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000"><P ALIGN="CENTER">2</P></SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">08/31(水)</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">8:08</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">8:38</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">0:29</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">完了</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000"></SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">Webチェック</SPAN></TD> </TR> <TR> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000"><P ALIGN="CENTER">3</P></SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">08/31(水)</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">8:10</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">8:16</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">0:05</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">完了</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000"></SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">メールチェック</SPAN></TD> </TR> </TABLE>
メモ(未整理)

とりあえず忘れないようにここにメモしておこうと思い立ちました!
Excel文字罫線変換
上記のExcel文字罫線変換で作成したテーブルです。
| No | 日付 | 開始時刻 | 終了時刻 | 経過時間 | ステータス | 台帳 | 作業内容 |
|
1 |
08/31(水) | 8:08 | 8:10 | 0:01 | 完了 | 作業詳細作成 | |
|
2 |
08/31(水) | 8:08 | 8:38 | 0:29 | 完了 | Webチェック | |
|
3 |
08/31(水) | 8:10 | 8:16 | 0:05 | 完了 | メールチェック |
上記のExcel文字罫線変換で作成したテーブルです。その2

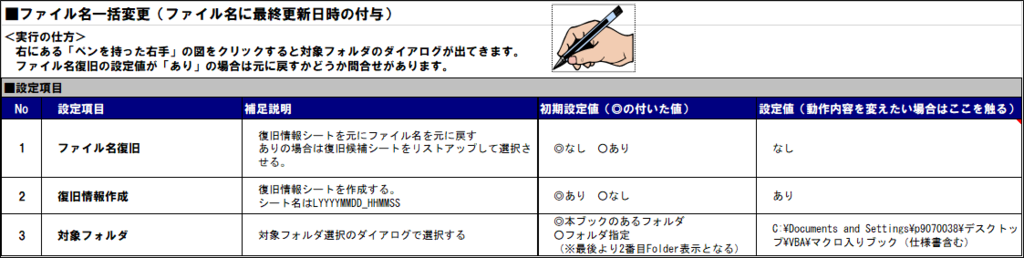
| ■ファイル名一括変更(ファイル名に最終更新日時の付与) | ||||
| <実行の仕方> 右にある「ペンを持った右手」の図をクリックすると対象フォルダのダイアログが出てきます。 ファイル名復旧の設定値が「あり」の場合は元に戻すかどうか問合せがあります。 |
||||
| ■設定項目 | ||||
| No | 設定項目 | 補足説明 | 初期設定値(◎の付いた値) | 設定値(動作内容を変えたい場合はここを触る) |
|
1 |
ファイル名復旧 |
復旧情報シートを元にファイル名を元に戻す |
◎なし ○あり |
なし |
|
2 |
復旧情報作成 |
復旧情報シートを作成する。 |
◎あり ○なし |
あり |
|
3 |
対象フォルダ |
対象フォルダ選択のダイアログで選択する |
◎本ブックのあるフォルダ |
C:\Documents and Settings\p9070038\デスクトップ\VBA\マクロ入りブック(仕様書含む) |
メールとかでテーブル表示したい場合は以下の感じになります。
ところが・・・ウェブ上では等幅フォントの実現がうまくいきません(涙)
さらにメール(outlook使用)もダメでした・・・
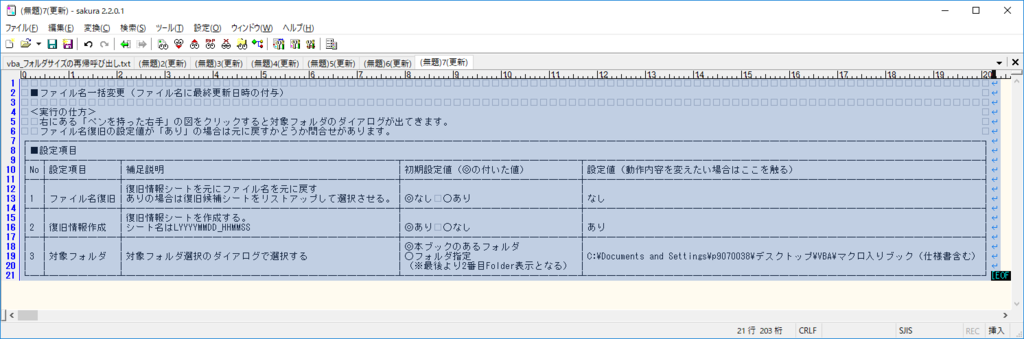
唯一うまくいくのはエディタ(notepadやさくらエディタ)のみでした。
■ファイル名一括変更(ファイル名に最終更新日時の付与) <実行の仕方> 右にある「ペンを持った右手」の図をクリックすると対象フォルダのダイアログが出てきます。 ファイル名復旧の設定値が「あり」の場合は元に戻すかどうか問合せがあります。 ┌───────────────────────────────────────────────────────────────────────────────────────────────────┐ │■設定項目 │ ├─┬───────┬────────────────────────────┬──────────────────┬─────────────────────────────────────────┤ │No│設定項目 │補足説明 │初期設定値(◎の付いた値) │設定値(動作内容を変えたい場合はここを触る) │ ├─┼───────┼────────────────────────────┼──────────────────┼─────────────────────────────────────────┤ │ │ │復旧情報シートを元にファイル名を元に戻す │ │ │ │1 │ファイル名復旧│ありの場合は復旧候補シートをリストアップして選択させる。│◎なし ○あり │なし │ ├─┼───────┼────────────────────────────┼──────────────────┼─────────────────────────────────────────┤ │ │ │復旧情報シートを作成する。 │ │ │ │2 │復旧情報作成 │シート名はLYYYYMMDD_HHMMSS │◎あり ○なし │あり │ ├─┼───────┼────────────────────────────┼──────────────────┼─────────────────────────────────────────┤ │ │ │ │◎本ブックのあるフォルダ │ │ │3 │対象フォルダ │対象フォルダ選択のダイアログで選択する │○フォルダ指定 │C:\Documents and Settings\p9070038\デスクトップ\VBA\マクロ入りブック(仕様書含む)│ │ │ │ │(※最後より2番目Folder表示となる) │ │ └─┴───────┴────────────────────────────┴──────────────────┴─────────────────────────────────────────┘
■ファイル名一括変更(ファイル名に最終更新日時の付与)
<実行の仕方>
右にある「ペンを持った右手」の図をクリックすると対象フォルダのダイアログが出てきます。
ファイル名復旧の設定値が「あり」の場合は元に戻すかどうか問合せがあります。
┌───────────────────────────────────────────────────────────────────────────────────────────────────┐
│■設定項目 │
├─┬───────┬────────────────────────────┬──────────────────┬─────────────────────────────────────────┤
│No│設定項目 │補足説明 │初期設定値(◎の付いた値) │設定値(動作内容を変えたい場合はここを触る) │
├─┼───────┼────────────────────────────┼──────────────────┼─────────────────────────────────────────┤
│ │ │復旧情報シートを元にファイル名を元に戻す │ │ │
│1 │ファイル名復旧│ありの場合は復旧候補シートをリストアップして選択させる。│◎なし ○あり │なし │
├─┼───────┼────────────────────────────┼──────────────────┼─────────────────────────────────────────┤
│ │ │復旧情報シートを作成する。 │ │ │
│2 │復旧情報作成 │シート名はLYYYYMMDD_HHMMSS │◎あり ○なし │あり │
├─┼───────┼────────────────────────────┼──────────────────┼─────────────────────────────────────────┤
│ │ │ │◎本ブックのあるフォルダ │ │
│3 │対象フォルダ │対象フォルダ選択のダイアログで選択する │○フォルダ指定 │C:\Documents and Settings\p9070038\デスクトップ\VBA\マクロ入りブック(仕様書含む)│
│ │ │ │(※最後より2番目Folder表示となる) │ │
└─┴───────┴────────────────────────────┴──────────────────┴─────────────────────────────────────────┘

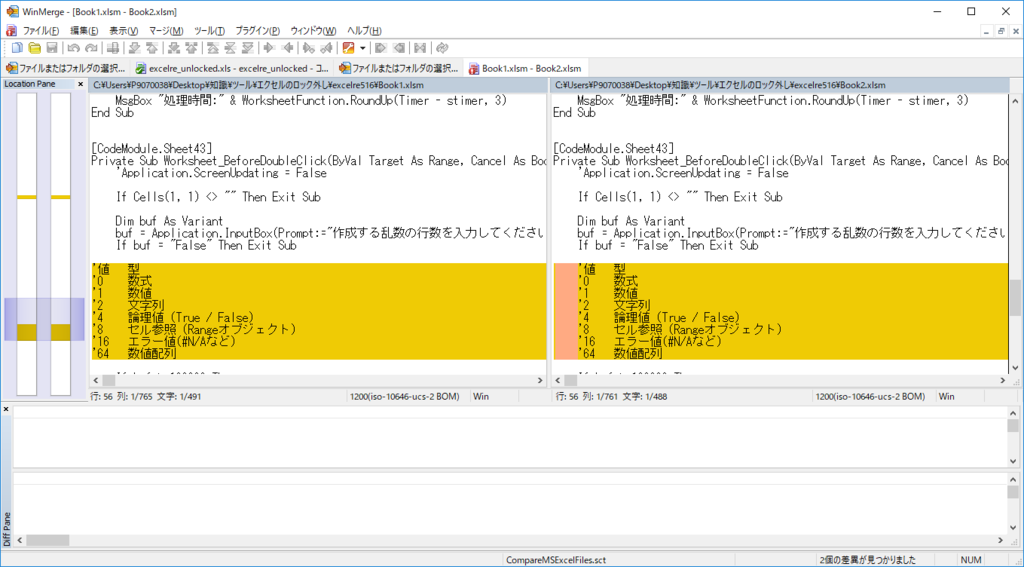
Winmergeでエクセル比較
・WinmergeでEXCELシートとマクロのソース部分の比較が可能になってます。
試してみました。
①シート名はわかります。
②行番号は引き算することでわかります。
③カラム番号は左からタブ区切りとなっていますので数えていけばわかります。
※実際にはコピーしてEXCELに張り付けた方が早いかもしれません。
④マクロのソース部分も比較できます。
⑤もちろんロックされていた場合はマクロソースは読み込めません。Winmergeはアドインツールを使いEXCELとやり取りしてシートのデータやマクロのソースを取り出して比較しているようです。




VBAワールドの検討
現在マイナーなところを調査しているんですがサグラダファミリアなみの絵図をまず書いてから、それを埋めていこうかなと思い立ちました。
- 1.VBAの事始め-チュートリアル
- 2.VBAでの開発時に行うデバグとテスト方法について
- 3.VBAの小技、部品集とサンプルプログラム
- 4.VBAの高速化に関する知識について
- 5.VBEのソースコードに対するロックのやり方と解除の仕方
- 6.エクセルマクロアプリケーションのバージョンアップの自動化
- 7.試してよかった世の中にあるツールなど
まずはアトランダムに思いついたキーワード等を羅列してみます。
- VBAの事始め-チュートリアル
- VBAでの開発時に行うデバグとテスト方法について
- VBAの小技、部品集とサンプルプログラム
- VBAの高速化に関する知識について
- VBEのソースコードに対するロックのやり方と解除の仕方
- エクセルマクロアプリケーションのバージョンアップの自動化
- 試してよかった世の中にあるツールなど
1.VBAの事始め-チュートリアル
2.VBAでの開発時に行うデバグとテスト方法について
3.VBAの小技、部品集とサンプルプログラム
これをちょっとダウンロードして解除できるか試してみる。
4.VBAの高速化に関する知識について
5.VBEのソースコードに対するロックのやり方と解除の仕方
6.エクセルマクロアプリケーションのバージョンアップの自動化
7.試してよかった世の中にあるツールなど