メモ(未整理)その2

その1がでかくなったので・・・
www.thom.jp
検討手順 EXCELとVBEの保護について

+ 検討パターン一覧表作成
と思ったがすでに検討されているサイトがあったのでそれですますことにします。
Excel シートやブックの保護パスワード解除方法 | ホームページ制作のサカエン(墨田区)
+ VBEに対する保護の解除方法
+ VBEに対する保護の掛け方
+ 既存のVBEロックのツールに対する解除トライ
はてなブログ 現時点で実現できてないこと

すぐに忘れるのでメモしときます。
1:はてなブログ:グローバルメニューのドロップダウンリスト化
➡ 未達成
2:ソースコードをcrayonで表示
➡ 断念
3:ブログの設定情報の簡単バックアップ
➡ 未達成
4:ブログの横幅の縮小率を設定する方法
➡ 未達成
リンク埋め込み方法:
リンクをクリックでできる
はてなブログのバックアップ&テーマを変更する前にテストブログを作って試してみる方法 - Bambi's BLOG @ hatena
WordPressを無料お試しする方法まとめ。調べるより実物を触ろう – naenote.net
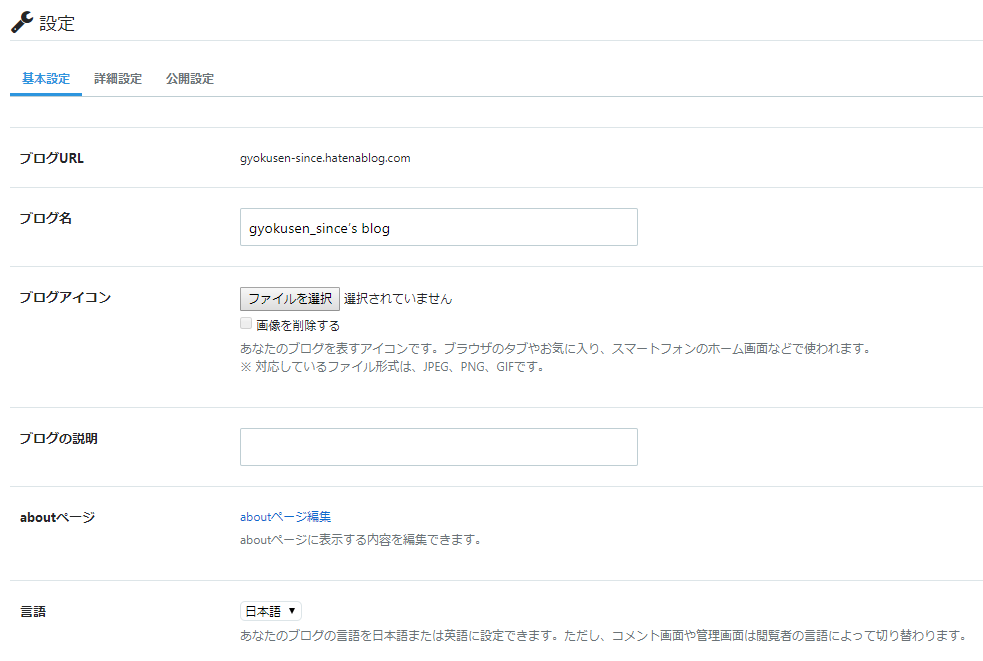
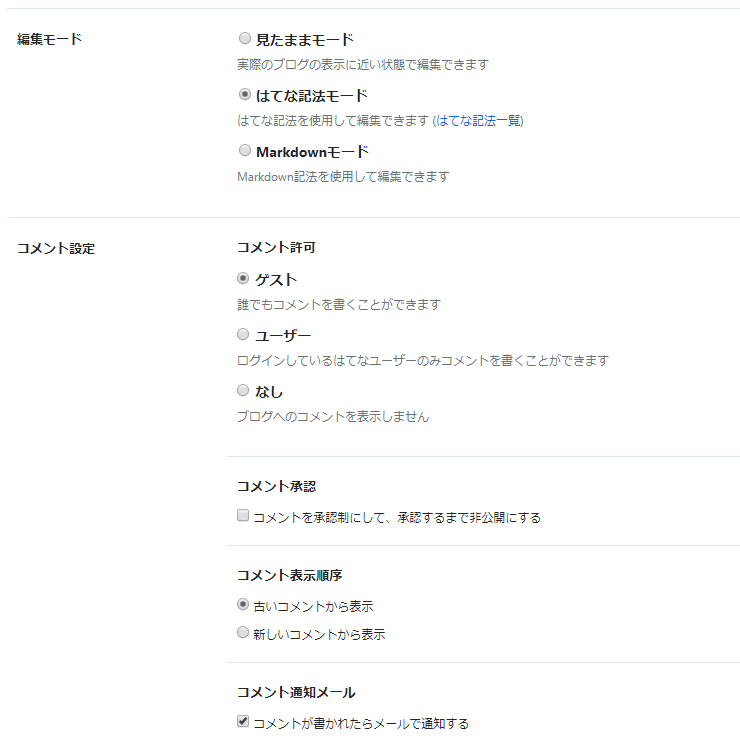
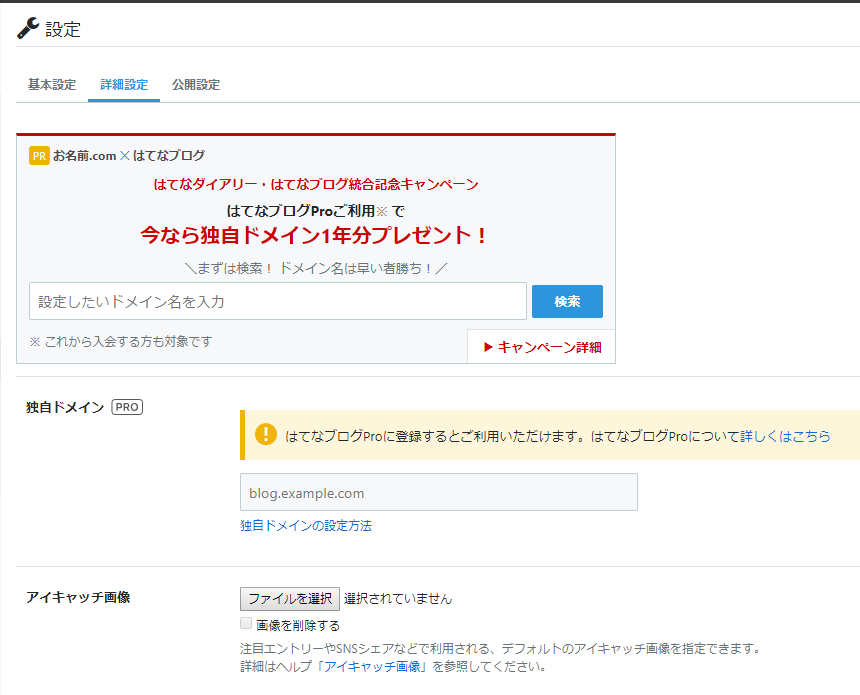
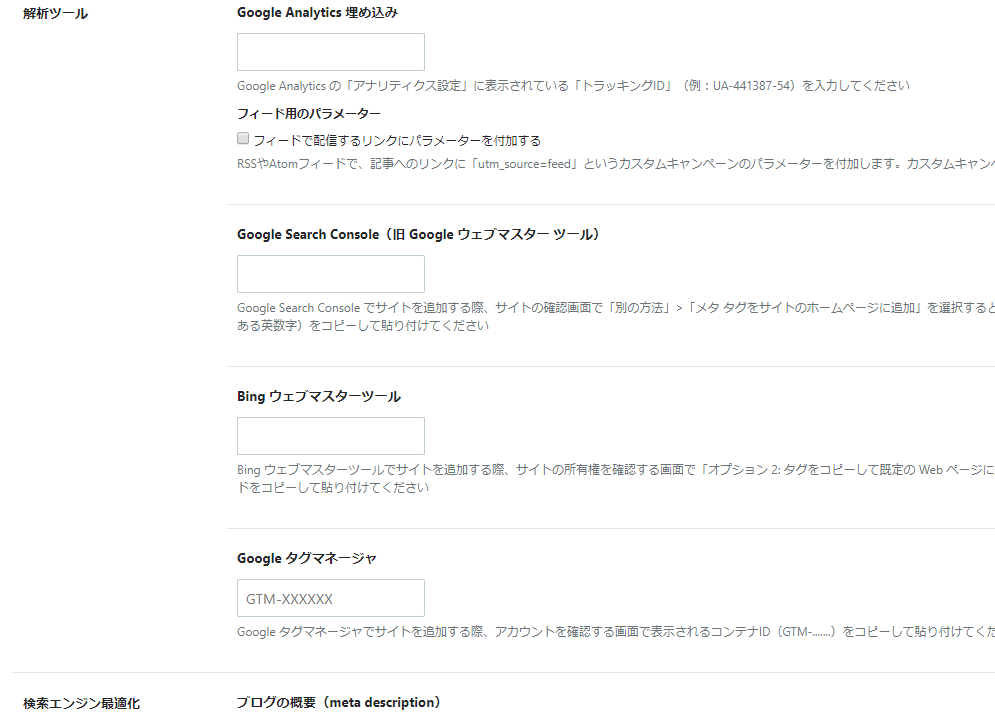
現在のはてなブログの設定内容を記録しておく
現時点のはてなブログの設定内容を記録する。






なお公開設定タブについても省略する。
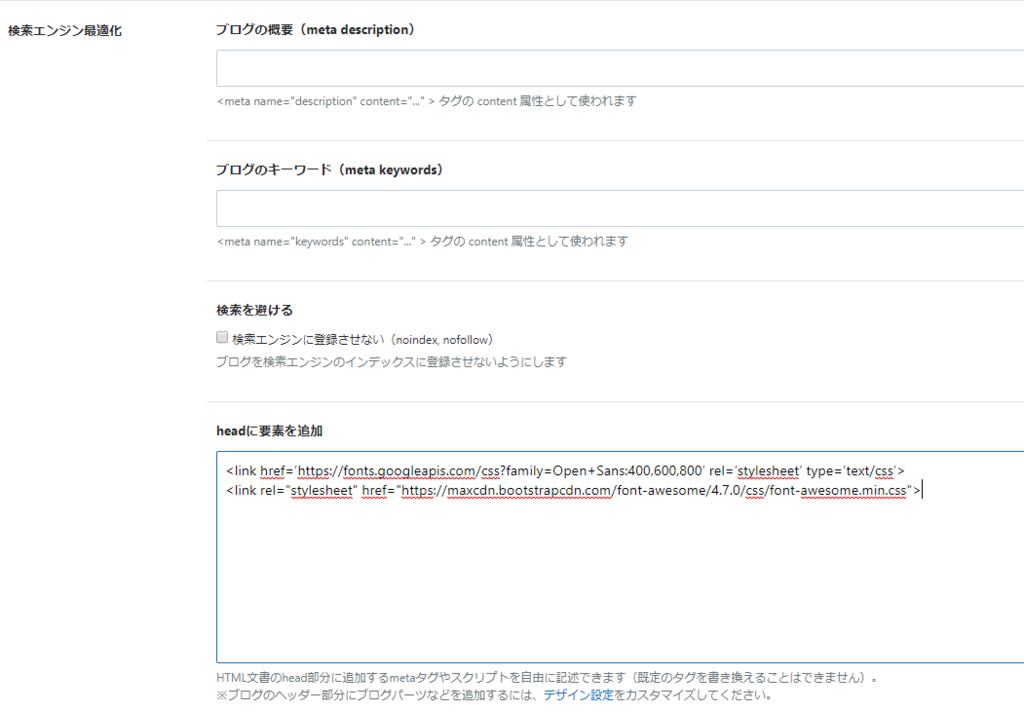
この一連の画像で重要な箇所はここだけです。
「はてなブログダッシュボード➡設定➡詳細設定タブ➡headに要素を追加」
上記に次の内容を追加してAwesomeFontを使えるようにします。
<link href=’https://fonts.googleapis.com/css?family=Open+Sans:400,600,800′ rel=’stylesheet’ type=’text/css’> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">


<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> <div id="global-menu"> <ul class="global-menu-list"> <li><a href="https://www.notitle-weblog.com/entry/2016/02/04/171538" target="_blank">Webデザイン</a></li> <li><a href="https://www.notitle-weblog.com/entry/hatena-customize" target="_blank">はてなブログのカスタマイズ</a></li> <li><a href="https://www.clrmemory.com/hatena/dropdown-menu-customize" target="_blank">グローバルメニューのドロップダウンリスト化</a></li> <li><a href="https://www.notitle-weblog.com/entry/2016/10/20/214222" target="_blank">グローバルメニューのドロップダウンリスト化2</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> </ul> </div>

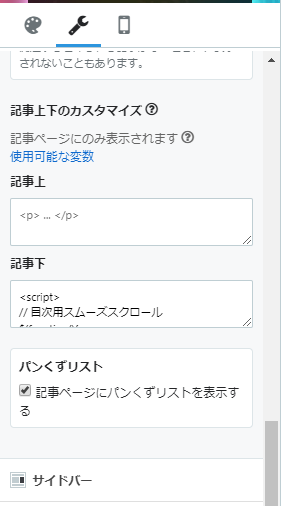
<script> // 目次用スムーズスクロール $(function(){ $('.table-of-contents a').click(function() { var myHref= $(this).attr("href"); var Target = $(myHref).offset().top - 10; $('body,html').animate({scrollTop: Target}, "slow", 'swing'); return false; }); }); </script>
「はてなブログダッシュボード➡デザイン➡カスタマイズ➡フッタ」
<script> let codes = document.getElementsByClassName('code'); [].forEach.call(codes, function(elem, key, val){ // クラスに lang が含まれていない場合は何もしない if (!/lang/.test(elem.className)) { return; } let line_num = 1; // 行で分割 let lines = elem.innerHTML.split("\n"); let texts = elem.textContent.split("\n"); // 最終行が空の時は削除 if (lines[lines.length-1].length === 0) { lines.pop(); } // 最初の1行目にコメント後の数字:か、数字:があれば、先頭の行番号にする(2017/4/15修正) if ((texts.length > 0) && (/(^|\/\/|\/\*) *[0-9]+:/.test(texts[0].trim()))) { line_num = texts[0].trim().replace(/:/, "").replace(/(\/\/|\/\*)/, "")-0; lines.shift(); } let modi = "<ol start='"+line_num+"'>"; lines.forEach(function(elem) { modi += "<li class='code-list'>"+elem+"</li>"; }); modi += "</ol>"; elem.innerHTML = modi; }); </script> <script defer> ;(function(d){ if(!window.getSelection){ return } var btn = d.createElement("button") btn.id = "selectPre" btn.textContent = "select" btn.addEventListener("click", selectPre, false) function selectPre(){ var sel = window.getSelection() var pre = this.parentNode sel.selectAllChildren(pre) sel.extend(pre, pre.childNodes.length-1) } var pres = d.getElementsByTagName("pre") for(var i=pres.length; i--;){ pres[i].addEventListener("mouseover", addBtn, false) } function addBtn(e){ if(this === addBtn.ele) return // not to addBtn if already this.appendChild(btn) return addBtn.ele = this } })(document) </script> <script type="text/javascript"> window.addEventListener("load", function onLoad() { window.removeEventListener("load", onLoad); var codes = document.querySelectorAll("pre.code"); var len = codes.length; for (var i = 0; i < len; i++) { (function () { var code = codes[i]; // select all on double click code.addEventListener("dblclick", function () { var range = document.createRange(); range.selectNodeContents(code); var selection = document.getSelection(); selection.removeAllRanges(); selection.addRange(range); }); })(); } }); </script> <!-- ここからはページトップしょり --> <!-- トップへ --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script> $(function () { /** ページトップ処理 **/ // スクロールした場合 $(window).scroll(function() { // スクロール位置が200を超えた場合 if ($(this).scrollTop() > 200) { $('#pagetop').fadeIn(); } else { // ページトップへをフェードアウト $('#pagetop').fadeOut(); } }); // ページトップクリック $('#pagetop').click(function() { // ページトップへスクロール $('html, body').animate({ scrollTop: 0 }, 300); return false; }); })(jQuery); </script> <a id="pagetop" href="#top" class="page_top" style="display: none;"><i class="fa fa-arrow-up fa-3x" aria-hidden="true"></i></a>
「はてなブログダッシュボード➡デザイン➡カスタマイズ➡ デザインCSS」
/* <system section="theme" selected="6653586347155924442"> */ @import url("https://blog.hatena.ne.jp/-/theme/6653586347155924442.css"); /* </system> */ /*code-listクラスの数でカウント*/ .code-list:nth-child(2n+1) { background-color: #eee; } #selectPre{ position: absolute; top: 0; right: 0; border: none; padding: 2px 3px; font-family: consolas } /*code-lineクラスの数でカウント*/ .code-line { counter-increment: linenumber; } /*偶数行のみ背景色を適用*/ .code-line:nth-child(even){ background-color: #eee; } /*行番号を擬似要素として表示*/ .code-line::before { content: counter(linenumber); display:inline-block; color: #ccc; text-align: right; width: 35px; padding: 0 15px 0 0; } /*コードブロックに言語名を表示*/ pre.code:before { content: attr(data-lang); display: inline-block; background: #ccc; /*カラーコード変更*/ color: #666; padding: 5px; position: absolute; margin-left: -20px; /*表示位置を調整*/ margin-top: -30px; } pre.code { padding-top: 30px !important; border:2px solid #ccc; /*追加:コード表示部分の枠設定*/ background:#f8f8f8; /*追加:コード表示部分の背景色*/ position:relative; /*追加*/ } *グローバルメニュー*/ #global-menu { background-color: #444444; /*ナビメニューの両サイド背景の色変更*/ border-bottom: 2px solid #444444; /*ナビメニュー下部のラインカラー変更*/ } .global-menu-list li a { color: #fff; /*ナビメニューの文字色変更*/ background-color: #444444; /*ナビメニューの背景色変更*/ } #mobile-head { background-color: #444444; /*スマホ版 ナビメニューの背景色変更*/ } #blog-title { border-bottom: 1px solid #444444; /*ナビメニュー上部のラインカラー変更*/ } pre,code { font-family: MeiryoKe_Gothic, "Ricty Diminished", Osaka-mono, "MS Gothic", "Courier New", monospace, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"; } /********** Contents list **********/ .table-of-contents { padding: 20px 10px 20px 40px; border-radius: 5px; background: #fff; } .table-of-contents li, .table-of-contents ul { list-style-type: decimal; margin-left: 0; } /*見づらい見づらいのでTOPレベルのみ表示*/ .table-of-contents ul{ display: none; } .table-of-contents li a { text-decoration: none; } .table-of-contents:before { content: "\f0f6 目次"; font-family: FontAwesome; font-size: 150%; } /********** Title **********/ #title { font-family: 'Electrolize', sans-serif; /* Google Fonts */ text-shadow: 0 -1px 1px #FFF, -1px 0 1px #FFF, 1px 0 1px #000; }
はてな記法モード 等幅フォント及びスペースを変換表示してくれる方法を探る
普段は「見たままモード」で記事を書いていたが、ソースコードを挿入したい場合はちょっとHTMLで記述する必要がある。それで下記に「はてな記法」でソースコード表示させたが等幅フォントにならないみたいだ・・・
┌──┬──────────┬───────┬────┬────┬─────┬──┬───────┐ │No│日付 │開始時刻│終了時刻│経過時間│ステータス│台帳│作業内容 │ ├──┼──────────┼───────┼────┼────┼─────┼──┼───────┤ │1 │08/31(水) │8:08 │8:10 │0:01 │完了 │ │作業詳細作成 │ ├──┼──────────┼───────┼────┼────┼─────┼──┼───────┤ │2 │08/31(水) │8:08 │8:38 │0:29 │完了 │ │Webチェック │ ├──┼──────────┼───────┼────┼────┼─────┼──┼───────┤ │3 │08/31(水) │8:10 │8:16 │0:05 │完了 │ │メールチェック│ └──┴──────────┴───────┴────┴────┴─────┴──┴───────┘
<LEFT><TABLE BORDER CELLSPACING=1 BORDERCOLOR=#000000> <TR> <TD NOWRAP BGCOLOR=#8497b0><SPAN STYLE="FONT-SIZE:10pt;COLOR:#ffffff">No</SPAN></TD> <TD NOWRAP BGCOLOR=#8497b0><SPAN STYLE="FONT-SIZE:10pt;COLOR:#ffffff">日付</SPAN></TD> <TD NOWRAP BGCOLOR=#8497b0><SPAN STYLE="FONT-SIZE:10pt;COLOR:#ffffff">開始時刻</SPAN></TD> <TD NOWRAP BGCOLOR=#8497b0><SPAN STYLE="FONT-SIZE:10pt;COLOR:#ffffff">終了時刻</SPAN></TD> <TD NOWRAP BGCOLOR=#8497b0><SPAN STYLE="FONT-SIZE:10pt;COLOR:#ffffff">経過時間</SPAN></TD> <TD NOWRAP BGCOLOR=#8497b0><SPAN STYLE="FONT-SIZE:10pt;COLOR:#ffffff">ステータス</SPAN></TD> <TD NOWRAP BGCOLOR=#8497b0><SPAN STYLE="FONT-SIZE:10pt;COLOR:#ffffff">台帳</SPAN></TD> <TD NOWRAP BGCOLOR=#8497b0><SPAN STYLE="FONT-SIZE:10pt;COLOR:#ffffff">作業内容</SPAN></TD> </TR> <TR> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000"><P ALIGN="CENTER">1</P></SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">08/31(水)</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">8:08</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">8:10</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">0:01</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">完了</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000"></SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">作業詳細作成</SPAN></TD> </TR> <TR> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000"><P ALIGN="CENTER">2</P></SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">08/31(水)</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">8:08</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">8:38</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">0:29</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">完了</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000"></SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">Webチェック</SPAN></TD> </TR> <TR> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000"><P ALIGN="CENTER">3</P></SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">08/31(水)</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">8:10</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">8:16</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">0:05</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">完了</SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000"></SPAN></TD> <TD NOWRAP BGCOLOR=#ffffff><SPAN STYLE="FONT-SIZE:10pt;COLOR:#000000">メールチェック</SPAN></TD> </TR> </TABLE>